
iOS 13 Segmented Control. How to Solve the Design Problem?
So iOS 13 is here. A lot has changed in Xcode (universal apps) and Swift (Swift UI). Some changes require more love from a developer's perspective, especially if you already have apps in AppStore. My problem with iOS 13 was displaying Segmented Control. Read on if you want to learn more about my case.
Table of Content
- What is a Segmented Control in iOS 13?
- The Design Problem of iOS 13 Segmented Control
- The Solution to Segmented Control Design Problem in iOS13
- Wrapping up
What is a Segmented Control in iOS 13?
First of all, let’s explain what a Segmented Control actually is.
UISegmentedControl is a button-like object in Xcode. More precisely, it’s a set of two or more segments put in a linear arrangement, each of them acting as mutually exclusive buttons.
Changing views in one Controller, for example between map, transit and satellite in Maps is probably the most popular use case of Segmented Control in iOS.
There are also some best practices when it comes to featuring Segmented Control in mobile apps: you should not put more than five buttons in one segment because of usability risks, you should fill segment sizes with content consistently, etc.
These pro tips have been there for years, and the object itself has remained unchanged for years as well. Until now. By the way of the iOS 13 release, Apple decided to change the default look of Segmented Control. Whereas from the users’ perspective it may look that not much has changed, a lot has changed for me as a mobile developer.
The Design Problem of iOS 13 Segmented Control
In iOS 13, UISegmentedControl looks more like a Google Sheets bookmark. The animation for changing segments has also changed by receiving new background and tint colors. It may not be too much when you use default white, but has a big impact when you work with darker colors.
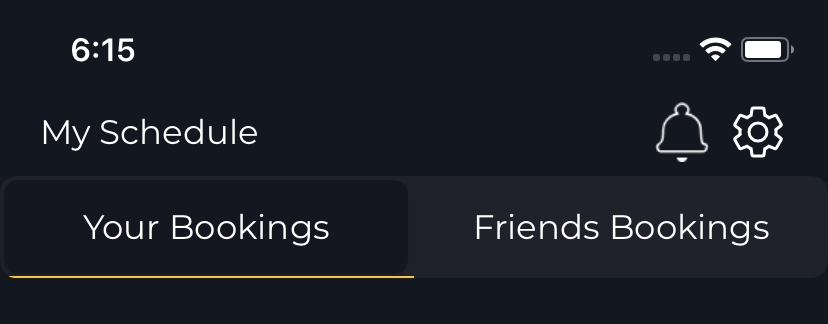
If you don’t use default UISegmentedControl, but custom one, then the changes in iOS 13 are even more visible. This was my Segmented Control in iOS 12 and previous versions:

And this is how it looks now, with iOS 13 update:

As you can see, the look is slightly different and not very attractive in the dark mode of an app. A quick look into Storyboards assured me of the already mentioned changes that came with iOS 13: a selected tint and a different background.
But quite differently from similar objects, Segmented Control wasn’t so easy to adjust to my design expectations. I tried different settings and combinations for backgrounds and tint, but without any good effect.
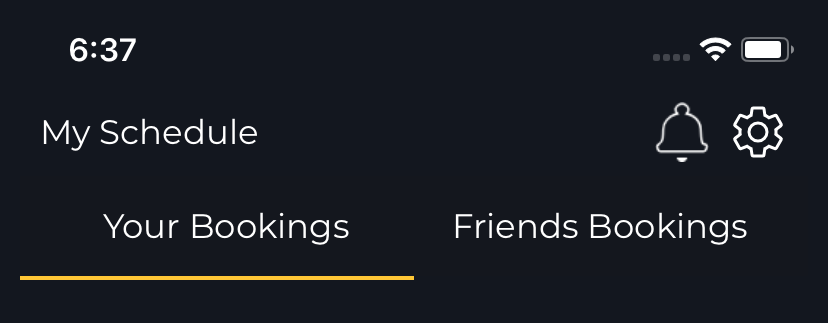
Finally I found a solution that recommended to set translucent UIImage as UISegmentedControl`background. Yeah, now with UIImage as background my Segmented Control looked as I had wanted... except the yellow bottom line.
The yellow line under my Segmented Control was added programmatically as a subview. No wonder that it wasn’t visible when covered by UIImage.
The Solution of Segmented Control Design Problem in iOS13
So what did I decide to do? I decided to leave UISegmentedControl behind and simply use UIView with two buttons. Using default UISegmentedControl, I could try to adjust it to iOS 13. But when my object looks so different than an ordinary Segmented Control, I could as well use something similar but way more flexible.
So, finally, I just added UIView with two buttons embed with UIStackView. Then, from UIViewController, I added a bottom yellow line that is animated when a user taps one of the buttons.
The animation looks like this:
private func animateSegmentedControl() { UIView.animate(withDuration: 0.3) { if let segment = self.segmentedView { self.bottomView.frame.origin.x = (segment.frame.width / CGFloat(2)) * CGFloat(self.output.getSegmentedItem()) } } }
Of course, I need to add bottomView as addSubview to viewDidLoad() for segmentedView:
bottomView.backgroundColor = .yellow bottomView.translatesAutoresizingMaskIntoConstraints = false bottomView.backgroundColor = ColorsImplementation().baseColor()//UIColor.white segmentedView?.addSubview(bottomView)
Wrapping up
It turns out that solving my design problems with Segmented View in iOS13 was not that hard, and the solution was not that far to reach.
Hope I could help you if anyone has similar problems with UISegmentedControl. Stay tuned!


